Developing a website can be a complex and time-consuming process, but it doesn’t have to be. By following a few simple steps and working with a professional web development team, you can get your website up and running in no time.

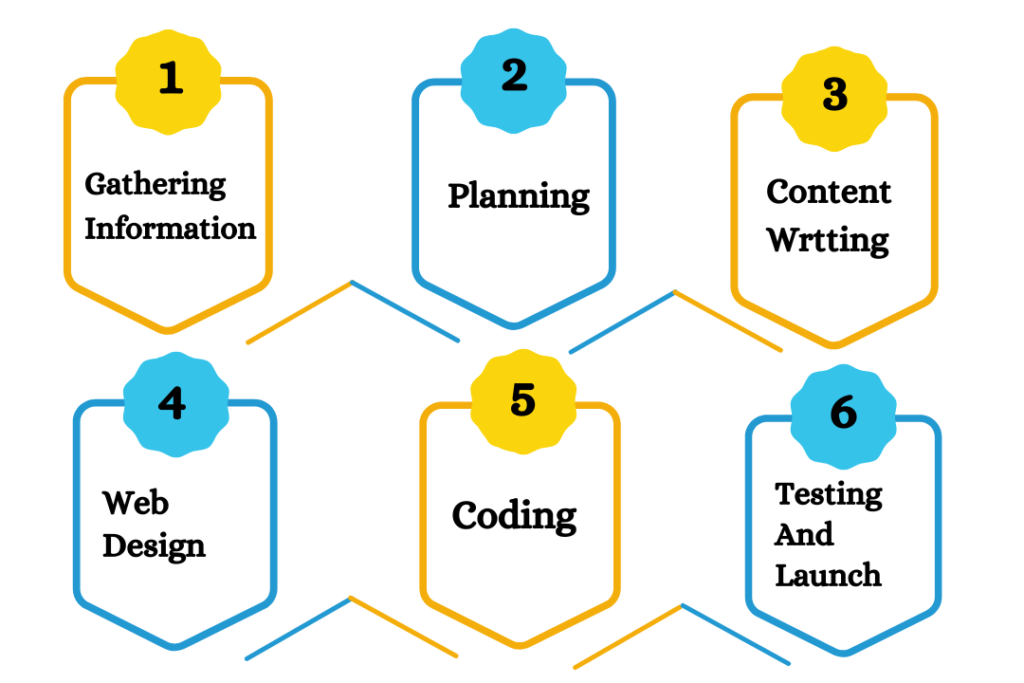
Gather Information
Developing a website can be a daunting task. But with a little planning and research, you can easily get the information you need to get started.This includes information about your target audience, your competitors, your desired features and functionality, and your budget.
Start by gathering information about your audience. Who are they? What are their needs and wants? What are their pain points? Once you have a good understanding of your audience, you can start to gather information about your competition. Who are they? What are they doing well? What can you do better?
Next, you’ll need to gather information about your website development team. Who will be responsible for each task? What are their skills and experience? Make sure you have a clear understanding of the roles and responsibilities of each team member before you start development.
You’ll need to gather information about the technologies you’ll be using. What platform will your website be built on? What hosting provider will you use? What domain name will you choose? Once you have all of this information, you’ll be ready to start developing your website.
Finally, you need to determine what budget you have for your website. This will help you determine what kind of information you need to gather. If you have a limited budget, you will need to be more selective about the information you gather.
Planning
Keep in mind that your website’s design should be reflective of your brand. If you’re a corporate company, you’ll want a sleek and professional look. If you’re a startup, you might want something a little more fun and creative. Once you have an idea of the look you’re going for, you can start planning the individual pages.
Think about what content will go on each page and what sort of functionality you’ll need. For example, will you need a contact form? Will you need a gallery to showcase your products? Once you have a good understanding of the individual pages, you can start putting together a sitemap.
A sitemap is essentially a blueprint for your website. It outlines all of the pages and shows how they’ll be linked together. Once you have a sitemap, you can start designing the individual pages.
Keep in mind that the design should be user-friendly and easy to navigate. visitors should be able to find what they’re looking for quickly and easily. Pay attention to the overall flow of the site and make sure the design makes sense.
After the design is complete, you can start coding the website. If you’re not a programmer, you can hire someone to do this for you. Once the website is coded, you can launch it and start promoting it. Website Development
Content Writing
Content is the bread and butter of any website development project. Without well-written, informative content, your website will have a hard time ranking in search engines and attracting visitors.
That’s why it’s so important to take the time to plan out your website’s content before you start Some helpful tips for planning your content:
-Start by brainstorming a list of topics you want to cover.
-Choose the topics that are most relevant to your audience and your business.
-Think about the overall tone and voice you want to use for your website.
-Outline the structure of your content, including the main points you want to make.
-Make sure to keep your audience and your business goals in mind throughout the planning process.
By following these tips, you can be sure that your content will be well-planned and effective.
Web Design
you’ll need to make sure that your web design is up to scratch.
A well-designed website is essential for any business, as it will be the first thing that potential customers see. first impressions count, so you need to make sure that your site looks professional and is easy to navigate.
There are a few key things to keep in mind when designing your website. Firstly, you need to ensure that your site is responsive, as more and more people are now accessing the internet via mobile devices. Secondly, your site should be easy to use and navigate. Potential customers should be able to find what they’re looking for quickly and easily. Finally, your site should be optimised for search engines, so that you can ensure that your business is visible online.
If you’re not sure where to start with your web design, then why not get in touch with a professional agency. They will be able to advise you on the best course of action for your specific needs.
Coding
When it comes to coding for website development, planning is key. Without a plan, it can be difficult to know what needs to be coded and in what order. This can lead to frustration and wasted time.
Creating a plan can help save time and energy when coding for website development. By taking the time to map out what needs to be done, you can make the coding process simpler and more efficient.
Here are a few tips to help you plan your coding:
1. Know your goal. What do you want your website to do? What do you want it to look like? Having a clear goal in mind will make it easier to plan your coding.
2. Break down the goal into smaller tasks. Once you know what you want to achieve, break it down into smaller tasks. This will make it easier to tackle each task one at a time.
3. Choose the right coding language. Not all coding languages are created equal. Do some research to find the best coding language for your project.
4. Find helpful resources. There are tons of resources available to help you code, including books, websites, and online courses. Find the resources that work best for you and your learning style.
5. Make a schedule. Once you have all of the above in place, it’s time to make a schedule. Decide how much time you can devote to coding each day or week, and then stick to it.
By following these tips, you can make the coding process simpler and less stressful. So take the time to plan, and you’ll be on your way to coding success.
Testing and Launch
When it comes to launching a new website, there are a lot of things to consider. But one of the most important things is testing. You want to make sure that everything works correctly before you launch.
There are a few different types of testing that you should do.
- The first is functional testing. This is to make sure that all the features on your site are working correctly. You’ll want to test things like the contact form, the search function, and any e-commerce features.
- The second type of testing is performance testing. This is to make sure that your site can handle the traffic that it’s going to get. You’ll want to test things like load times and server response times.
- The second type of testing is performance testing. This is to make sure that your site can handle the traffic that it’s going to get. You’ll want to test things like load times and server response times.
Once you’ve done all of your testing, you’re ready to launch your new website!